Jekyll is a tool static website generation, similar to a blog or CMS. It’s notable because it is built in to GitHub.
Setup
To run a local instance, do the following setup:
# Install Ruby
sudo apt install ruby gem ruby-dev
# Install Jekyll
sudo gem install jekyll bundler
You’re also going to want to install your theme and any plugins.
sudo gem install minima
sudo gem install jekyll-admin
To view the website locally, run the Jekyll server:
jekyll serve
You can then visit it at the following URL:
Creating a blog
Do the following:
jekyll new myblog
This creates a folder myblog/ containing all the essential files to get you started.
Structure of a Jekyll website
The core files are as follows:
_config.yml # Jekyll configuration file
Gemfile # Ruby and Jekyll Plugin configuration file
Gemfile.lock # DO NOT EDIT: the processed Gemfile
index.md # like an `index.html`. typically used to trigger a layout
_posts/ # where posts go
_layouts/ # (implicit) Layouts of the theme
_includes/ # (implicit) Files included by layouts
_sass/ # (implicit) SASS style sheets for the theme
# optional files
about.md # a pretty-common page (i.e. `/about`/)
404.html # what to display when the page isn't found
CNAME # a GitHub CNAME record configuration file
_data/ # where data files (i.e. JSON, other data) can go. Jekyll Admin has a built in editor
# generated files
_site/ # where generated files go
Though implicit files are optional, they exist inside the current theme you are using. When you want to override the defaults of a theme, be sure the file exists. Otherwise the installed gem version is used.
Structure of a Jekyll file (Front Matter)
Front Matter is a special YAML formatted header found in various Jekyll files used to describe metadata. The data is contained between a set of triple dashes (i.e. ---). Front Matter can be applied to other files (such as images) implicitly through the configuration.
A markown file might look like this:
---
layout: post
title: A Blog Post
---
This is my blog post.
# Headline
Some text below a headline
* Item 1
* Item 2
{% if something %}
This will be omitted
{% endif %}
An HTML file might look like this:
---
layout: default
---
<div class="container">
<h1>Hello World</h1>
</div>
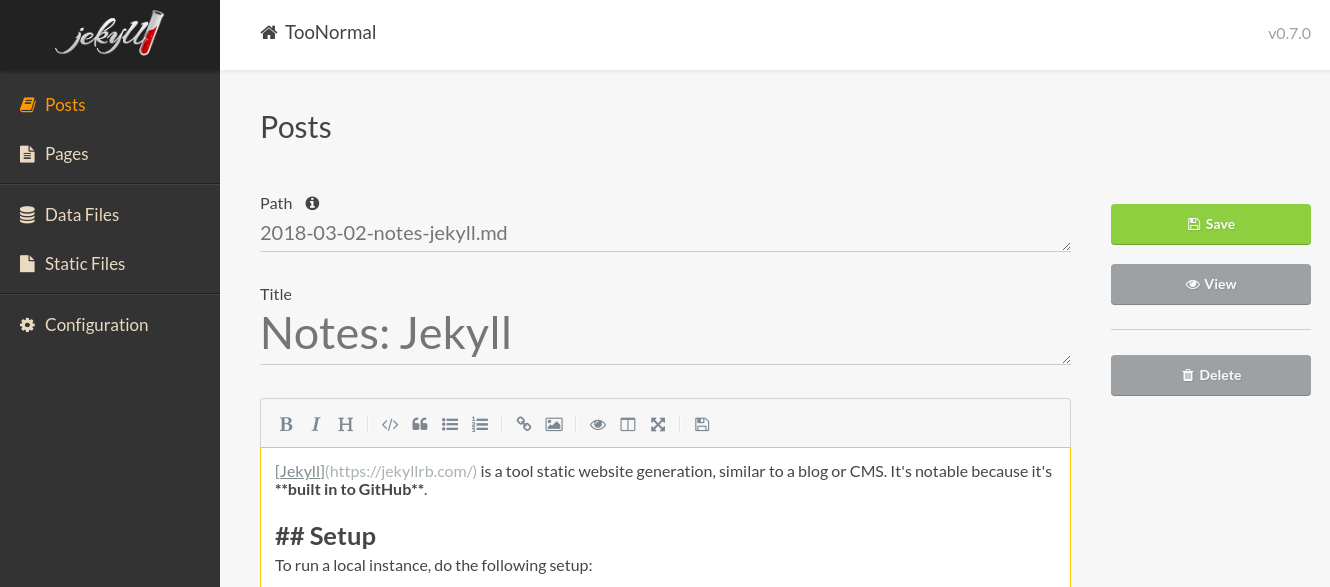
Jekyll-Admin UI
If you install the Jekyll-Admin plug, you get access to a powerful UI for editing pages.

Important: Metadata and Jekyll Admin
At the time of this writing, it is necessary to manually include metedata in the metadata section below your posts. Otherwise, posts generated by Jekyll Admin will not display correctly.
You should add:
- date - will give you a calender icon that you can click to pick. defaults to now.
- layout - set this to
post, otherwise you get no style.
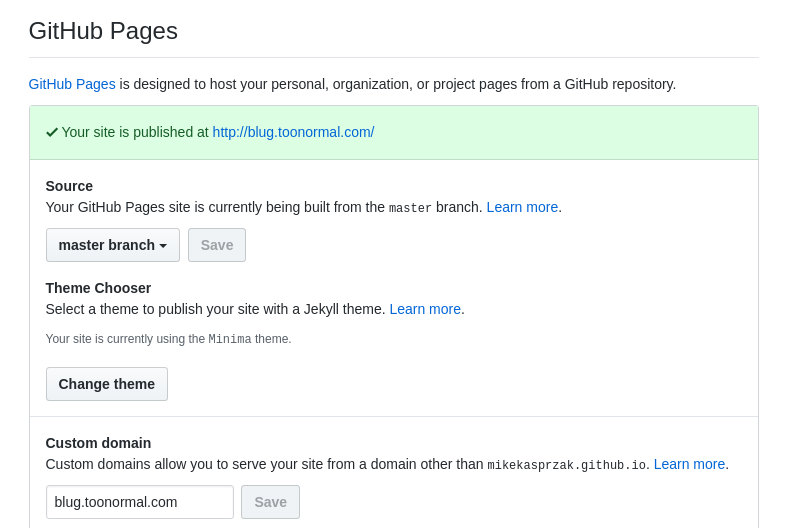
GitHub Setup
Create a repo, and go in to the settings. From there, make sure the source is set to the master branch.

Wrapup
Push your changes to your GitHub repo, and they should become live in a minute. If there’s an error building your page, you will get an error via e-mail.